系統設計與詳細進度
- 後端的系統設計
- Web Annotation的系統設計
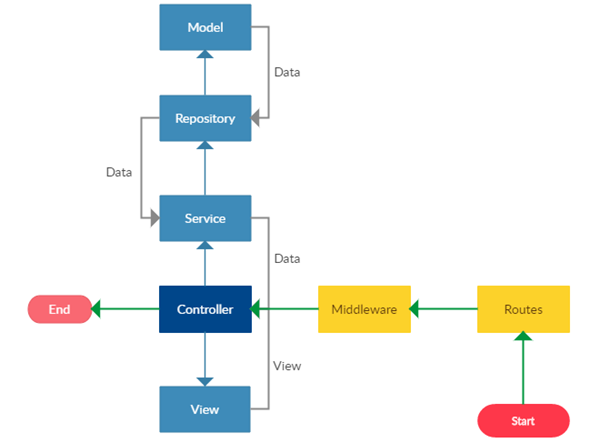
- Start: 整個架構的開始來自於index.php
- Routes: 決定要將請求給予哪個controller
- Middleware: 處理從controller來的資料,可以處理驗證等
- Controller: 處理來自routes的請求
- Model: 資料庫邏輯控制(CRUD)
- View: 控制網頁介面的呈現
- Repository: 模式輔助 model,將相關的資料庫邏輯封裝在不同的 repository,方便中大型專案的維護。 使用 repository 之後, model 僅當成Eloquent class 即可,不包含資料庫邏輯。
- IIIF Manifest Editor的系統設計
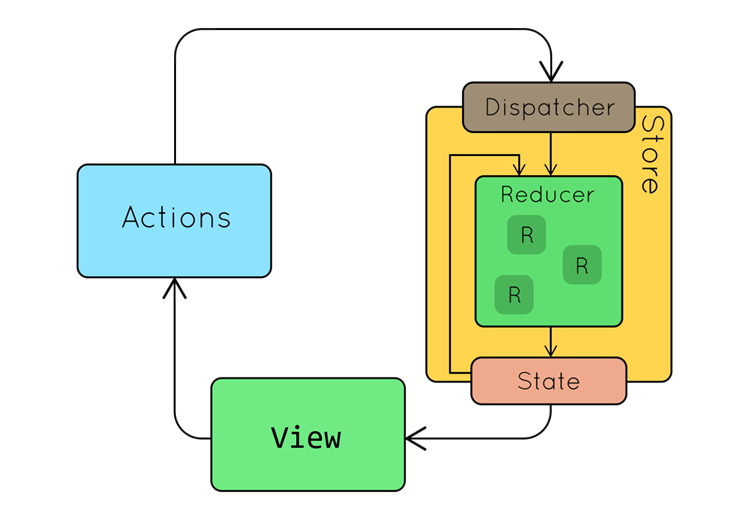
- Store: 只用一個 store 將整個應用程式的狀態 (state) 用物件樹 (object tree) 的方式儲存起來
- View: 畫面的呈現是由多個component組起來
- Component: 每個功能都是獨立的組件,可以簡單地被重複使用
- Actions: 告知 state 需要改變
- Reducer: 處理邏輯控制後更新state
- State: component內部的變數
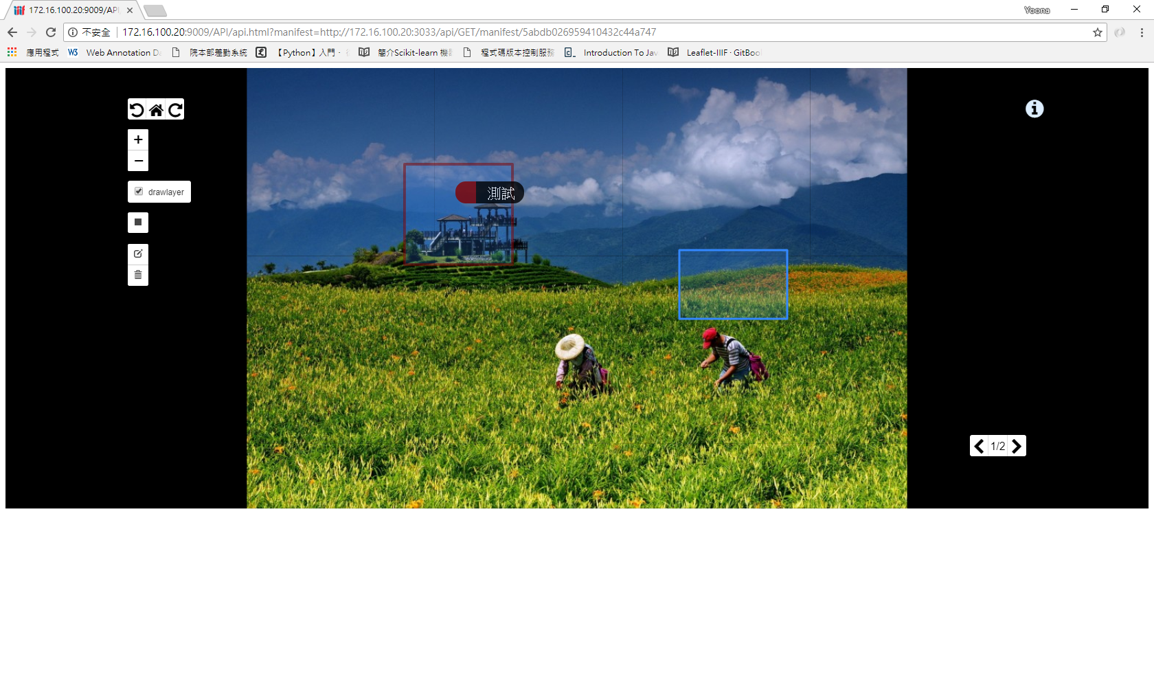
- Demo IIIF Viewer with annotation
- 影像辨識標記系統的系統架構
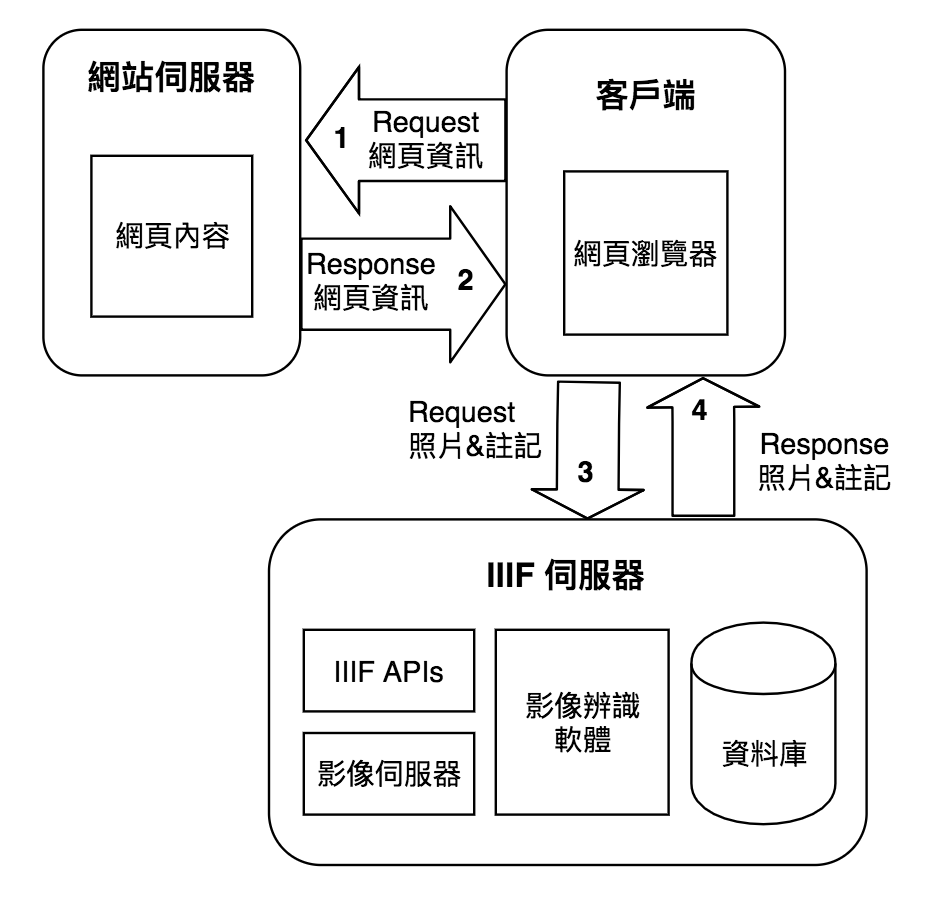
為了能夠讓圖片、圖片的資訊、manifest與label資料能夠被其他的圖片註記工具讀取,本研究將照片、註記相關的服務與網站伺服器還有客戶端分開設計。 在系統架構上,本工具採用三層式架構,包含以下三層:
(1) 網頁伺服器:網頁伺服器會將網站的內容(包含圖片註記工具與IIIF APIs的URI)傳給客戶端。
(2) 客戶端:客戶端會根據網頁伺服器給的IIIF APIs資訊,向IIIF伺服器請求圖片、manifest與註記。
(3) IIIF伺服器 :IIIF伺服器包括manifest與註記的資料庫、管理上傳照片的檔案伺服器、與IIIF相關的REST API稱為IIIF APIs以及出圖伺服器,REST APIs主要處理客戶端的manifest和註記請求,也具有將註記轉換為label的功能。

▲上圖為影像辨識標記系統的系統架構圖
系統運作的流程會從第1步開始,當使用者開啟網頁後,客戶端的瀏覽器便會向網站伺服器request網頁資訊。網站伺服器在接收到請求後,會開始執行第2步,將圖片註記工具與網頁相關資料response給瀏覽器。客戶端收到資料後,就會執行第3步,根據資料去向IIIF伺服器request圖片以及IIIF相關的資源像是manifest和註記。第4步則是IIIF伺服器根據請求,將對應的manifest、圖片以及註記資料response給客戶端,客戶端再用圖片註記工具進行呈現。

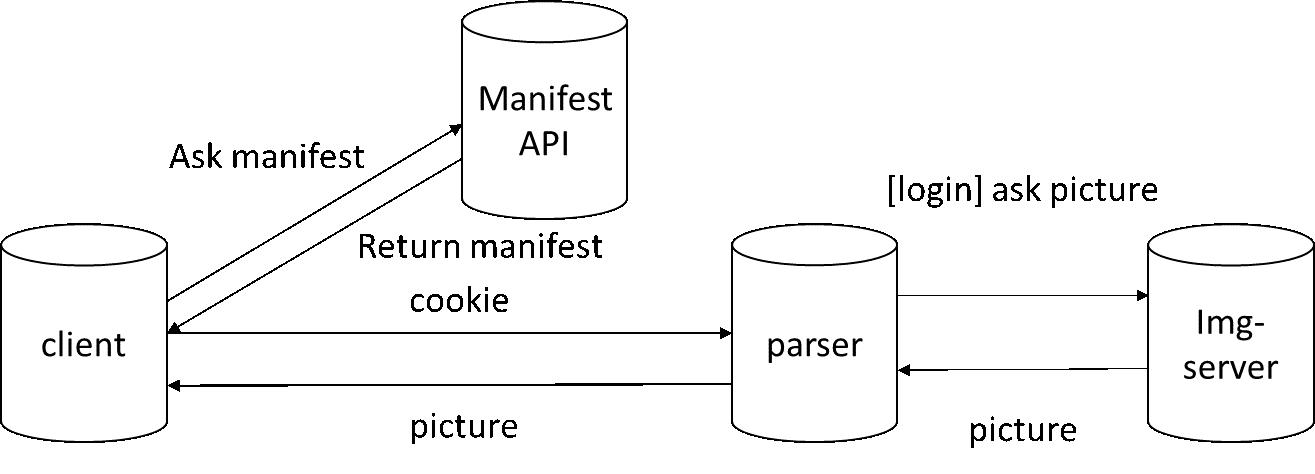
▲上圖為顯示器以及後端伺服器運作的示意圖
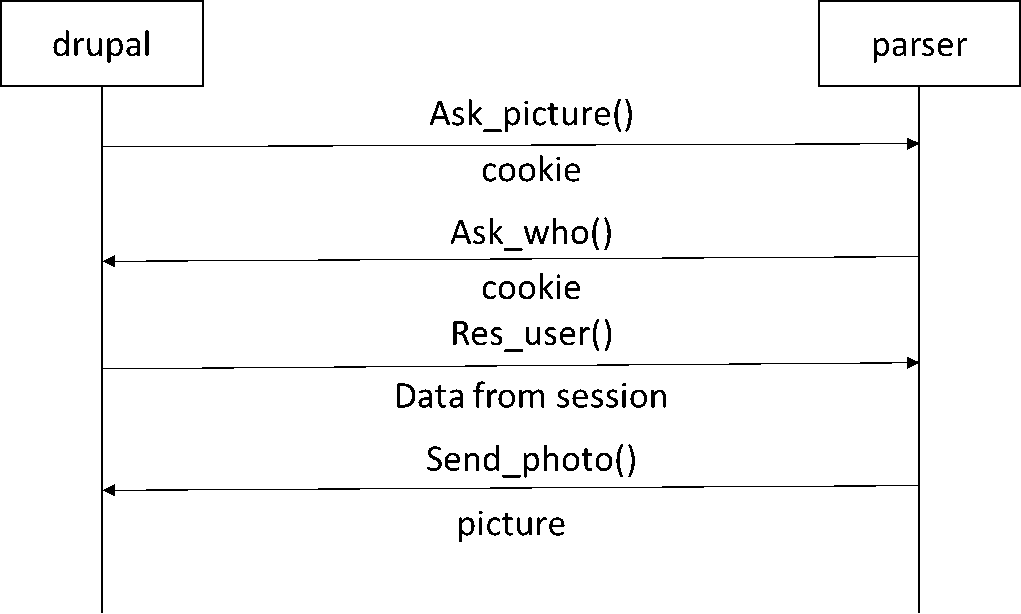
網頁端(client)會向manifest API要特定的manifest資料(JSON格式),網頁端會去解析取得的manifest知道要去哪裡取得註記資訊以及圖片。Parser負責處理 有管圖片的資料,像是每張圖片支援的格式、size以及如何根據tile向圖片伺服器取圖,且要在網頁端有通過登入的驗證才會向圖片伺服器要圖並回傳給瀏覽器。驗證的方式是當client端 要圖片時,會去找parser要並將本機端的cookie發送出去,parser收到cookie後再回去向client端確認驗證是否通過與有關使用者的資訊。

▲上圖為client與parser互動示意圖
我第一個交接到的專案web annotation就是基於laravel所構成的,laravel 是一款MVC架構的PHP框架,M是model、V是view、C是controller。 MVC的模式型態有助於系統的開發以及未來對於系統的擴充和維護,達到更好的控管與部分程式的再利用。
Laravel的實際運作過程:

▲上圖為Laravel執行網頁的流程
第二個交接的IIIf manifest editor就是使用react的架構進行開發,react和傳統的js架構有相當大的差距。React是基於component進行思考, 一個頁面所顯示的功能是由很多component所組成,與普通js的寫法不同。使用元件的好處可以有效的將程式碼重複利用,在不同頁面若用到相同的功能就只需要呼叫元件, 而不是重寫一遍一模一樣的code。
在DOM的架構下,功能越多觸發頁面的事件就會越多,前端資料的狀態變化也會越頻繁,因此改變 DOM 結構也會越頻繁。 HTML DOM 是一個很大的樹狀資料, 每當一個事件發生,而需要進行新增、修改、刪除時,底層的程式就必須先從DOM這棵大樹中一直找,直到找到要修改的葉子,而越頻繁的發生觸發就會越浪費效能。React透過 Virtual DOM協助我們改變最小幅度的 DOM,React 會根據舊狀態和新狀態的排版和資料進行比對,將確切有需要更動的 DOM 真實反映在瀏覽器的 DOM 上。
Redux是狀態資料管理的架構 提供一個可以預測state 的管理容器,讓開發者可以更容易開發複雜的 JavaScript 應用程式。Redux 只有一個 Store 負責存放整個 App 的 State,而且只有一個方法能夠改變State ,那就是透過發送 action。Reducer會因應 action 裡的內容對 state 做出變化, Reducer 有兩個參數,一個是現有的 舊 state,另一個就是action,而 reducer 回傳的就是經過更新後的新 state,React會根據更新過的state來重新render網頁的畫面。

▲上圖為Redux的架構
未來將會把這套註記系統運用到其他網站上

▲上圖為IIIF Viewer的介面
▲註記系統的示範影片